Virtual Room Design Imagery Guide
Tangiblee offers a variety of stock model and lifestyle imagery to be used within the Tangiblee Virtual Staging solution. Tangiblee’s stock imagery is licensed from either Adobe Stock or Shutterstock. Clients may also provide their own imagery for Tangiblee’s review, and configuration.
If you would like to search for and provide your own imagery, please ensure that the following requirements are met:
- 5000 x 5000 pixels
- ~~Minimum 3000 pixels for the smallest side
- ~~Rule of thumb: The more pixels the better
- 300 dpi
- Ideally, the width of the image should be equal to the height of the image, so that it is easier to work with the aspect ratio of the image when cropping (if necessary), or the width of the image can be larger than the height of the image (proportions 1200 x 1050 pixels).
- ~~Images that are too narrow are not suitable as the product will be displayed too close to the edge of the experience once inserted, which will result in a suboptimal customer experience.
- The surfaces of the room must be as flat and even as possible.
- The angle of the room must match the angle of the clients’ product imagery.
- The image itself must be front-facing.
- The photo should be directed as far forward as possible.
- The image must be fully focused, ie. no blurry, out of focus parts.
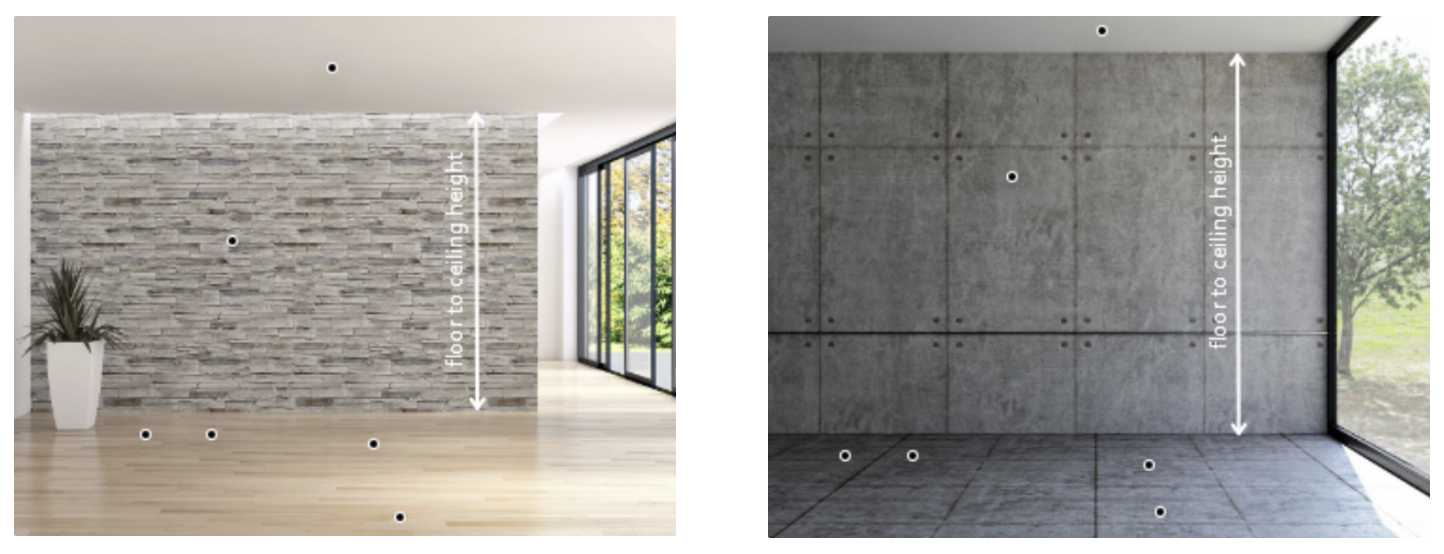
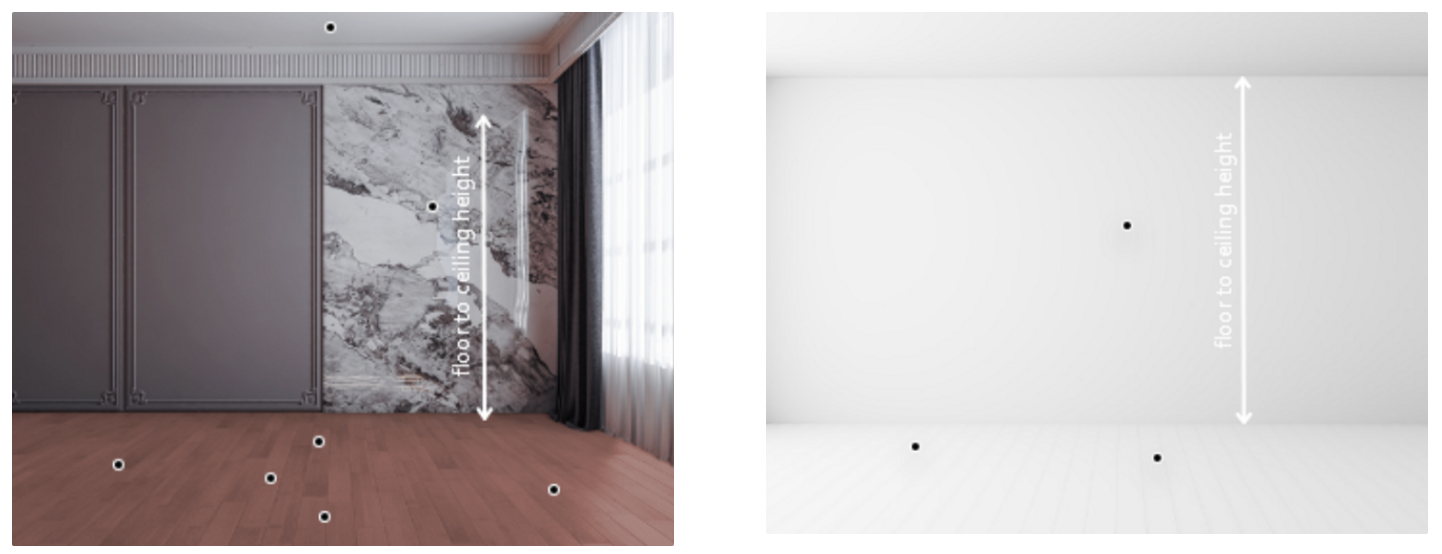
- The ceiling and floor breakpoints must be totally visible.
Furniture
In order to depict the products most accurately within the room, relative to both the room, and other products in its shared context, we must know the dimensions of the furniture already in the room. It is on these hotspots that the products configured for each respective category will appear within the interactive contexts built.

Important: Prioritize providing a front-facing room photography. Sharing imagery of a room perspective, or a wide-angle is not suitable.

Break points between the floor and ceiling should have clearly visible, and the dimensions for those areas must be specified in order for Tangiblee to accurately display products at scale within.

Dots mark the possible placement points for objects within a room setting. These positions represent our standard configuration, which we recommend not changing unless absolutely necessary.

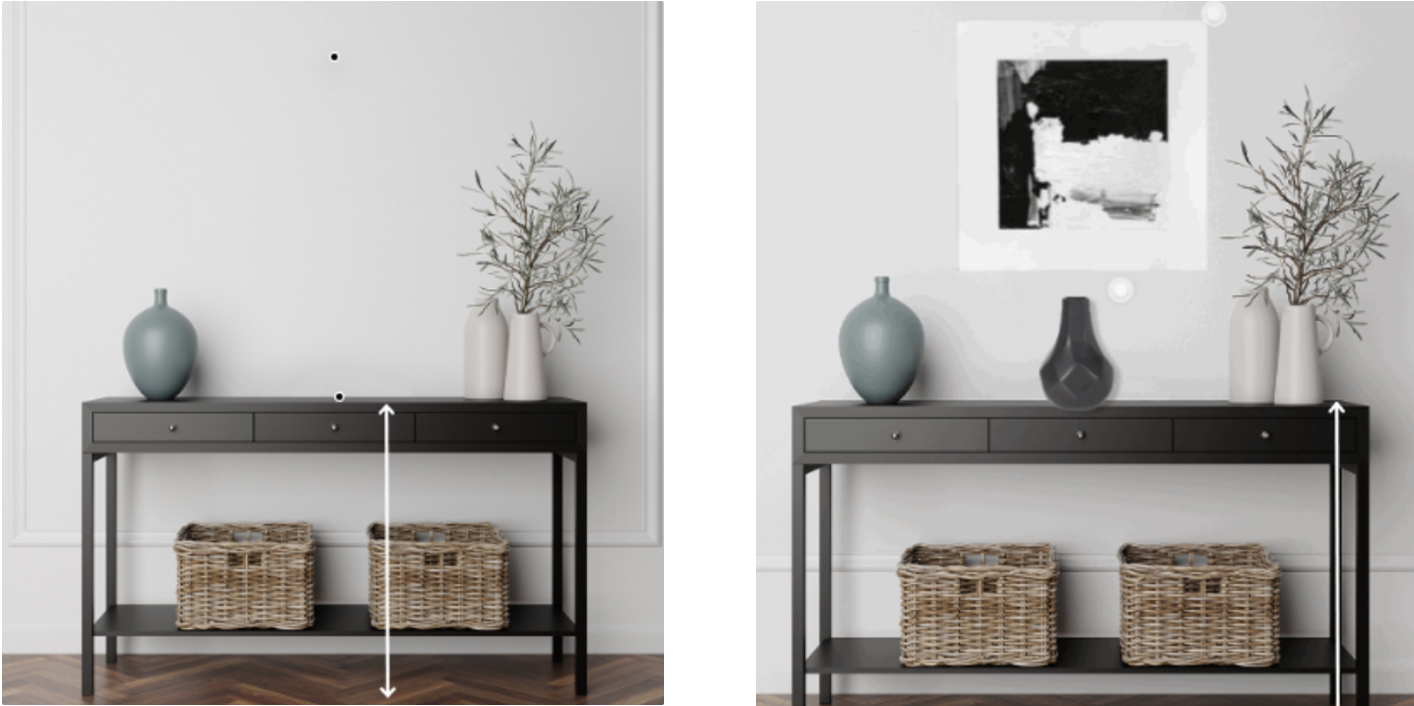
Home Decor
Imagery search logic for the Home Decor category is identical to that for Furniture category above:
- Front-facing room photography required
- Items in the room on which a product placement point is to be configured must also be front-facing, and centered so that the configured products are not cut off across all device screen resolutions.



Imagery that is not suitable for the Virtual Staging use case
We do not recommend using room imagery that includes strong glare or lighting elements. Tangiblee automatically deploys drop shadow and lighting effects within a room as needed.


Glare and large shadows in an image will interfere with the realistic display of furniture in a room:


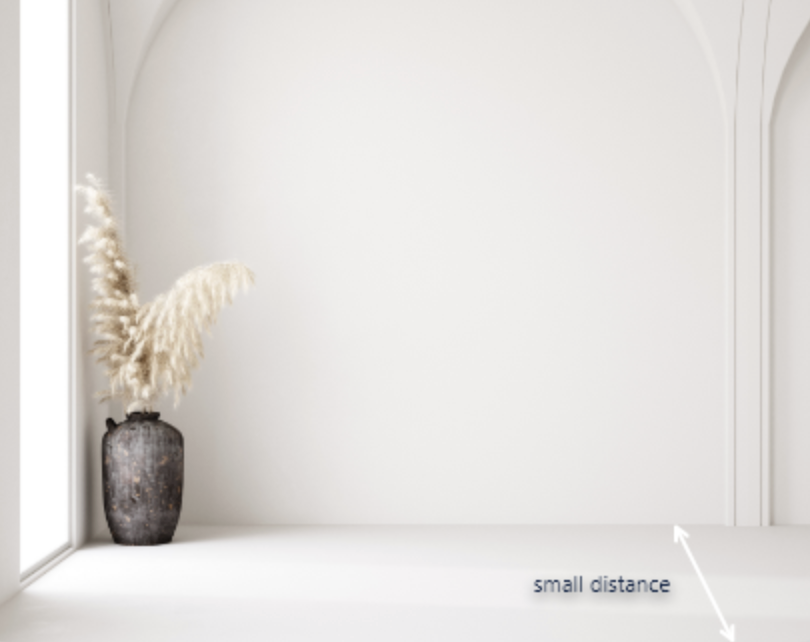
It is important to consider the distance from the wall to the lens (floor width). It should not be too narrow, otherwise we will not be able to correctly position the items in the room, and there will not be enough room for multiple items:




When rooms are photographed at an angle, Tangiblee will not be able to display products correctly.

.png)
Room photo requirements:
Virtual Room configuration is based on your catalog and the specific products you have in it. Therefore we suggest using room photos based on the proportions provided below:

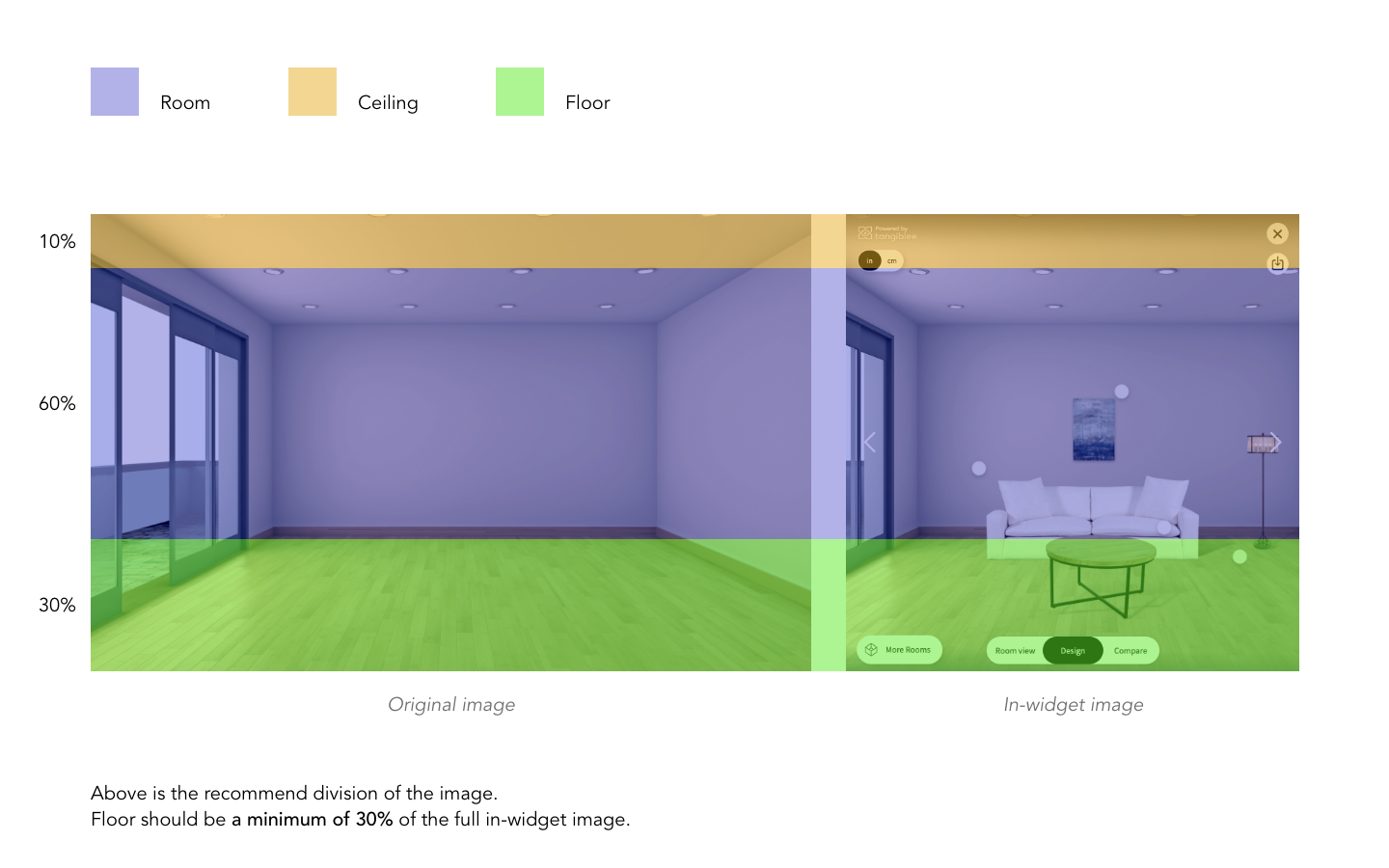
The floor segment should make up at least 30% of the full in-widget image (for both Mobile and Desktop).
The back wall all segment should make up between 50% and 60% of the full in-widget image (for both Mobile and Desktop).
The ceiling segment should make up between 10% and 20% full in-widget image (for both Mobile and Desktop).
